
Nella guida precedente abbiamo visto come integrare la wallbox Prism in Home Assistant per registrare i dati rilevati e per controllarla da remoto. In questa guida vedremo invece come creare una plancia personalizzata nell’interfaccia grafica di Home Assistant per controllare la nostra wallbox.
Prerequisiti
Per modificare le icone ed i colori delle icone in base allo stato della wallbox ho utilizzato il componente custom-ui disponibile sull’ “Home Assistant Community Store” (anche se si chiama store è tutto gratuito, tranquilli).
Per ottenerlo sarà necessario installare l’Home Assistant Community Store tramite questa guida e successivamente sarà necessario installare il componente custom-ui seguendo la guida nella repository Github (nel mio caso è stato necessario anche installare questo altro componente per far funzionare tutto correttamente).
Importare le eventuali immagini
Per rendere l’interfaccia di controllo più accattivante ho deciso di inserire un immagine della Prism nella scheda di controllo della wallbox. Per fare questo sarà innanzitutto necessario importare l’immagine che desideriamo inserire all’interno di home assistant. Per fare questo io ho utilizzato l’add-on di Visual Studio Code (per integrarlo in home assistant leggi qui). Sarà sufficiente creare una cartella nella cartella “www” (nel mio caso ho chiamato la cartella “myimages”) ed inserire al suo interno le immagini che desideriamo utilizzare in Home Assistant. Le immagini caricate saranno quindi disponibili all’interno di Home Assistant nella cartella “local/myimages/nomefile.estensione”.
Vi lascio disponibile per il download l’immagine che ho utilizzato per questa guida (ma che potete usare anche come template per creare l’immagine che più preferite):
Personalizzazione delle icone in base allo stato della wallbox Prism in Home Assistant
Prima di creare l’interfaccia di controllo dobbiamo fare in modo che le icone mostrate cambino in base allo stato dei sensori della wallbox Prism in Home Assistant. Per fare questo sfrutteremo il componente custom-ui installato all’inizio della guida.
Dobbiamo innanzitutto inserire all’interno del file “configuration.yaml” sotto la sezione “homeassistant” il nome del file per le personalizzazioni che andrà inserito nella stessa cartella del file di configurazione (uso un file esterno per mantenere il tutto in ordine, ma le personalizzazioni si potrebbero anche scrivere direttamente nel file di configurazione). Il risultato è il seguente (nel mio caso ho chiamato il file “customizations.yaml”):
homeassistant:
customize: !include customizations.yamlAll’interno del file “customizations.yaml” andremo poi ad inserire il codice per modificare dinamicamente le icone dei diversi sensori della wallbox Prism in Home Assistant:
#Cambia icona e colore icona del sensore che indica lo stato della wallbox
sensor.prism_state:
friendly_name: "Stato"
templates:
icon_color: >
if (state === 'Unplugged') return 'rgb(0,0,255)';
if (state === 'Waiting') return 'rgb(138,43,226)';
if (state === 'Charging') return 'rgb(0,255,0)';
if (state === 'Pause') return 'rgb(255,255,0)';
else return 'rgb(255,0,0)';
icon: >
if (state === 'Unplugged') return 'mdi:power-plug-off';
if (state === 'Waiting') return 'mdi:car-settings';
if (state === 'Charging') return 'mdi:car-electric';
if (state === 'Pause') return 'mdi:pause-octagon';
else return 'mdi:alert-octagon';
#Cambia il colore dell'icona della modalità attivata
input_boolean.prism_normal_mode:
templates:
icon_color: >
if (state === 'on') return 'rgb(0,255,0)';
input_boolean.prism_solar_mode:
templates:
icon_color: >
if (state === 'on') return 'rgb(255,255,0)';
input_boolean.prism_pause_mode:
templates:
icon_color: >
if (state === 'on') return 'rgb(255,140,0)';
#Cambia icona e colore icona del sensore che indica se la wallbox si è messa automaticamente in modalità pausa per limitare la corrente
sensor.prism_autolimit:
friendly_name: "Autolimit"
templates:
icon_color: >
if (state === 'Attivo') return 'rgb(255,0,0)';
else return 'rgb(0,255,0)';
icon: >
if (state === 'Attivo') return 'mdi:boom-gate';
else return 'mdi:hand-okay';
Creazione di una plancia personalizzata
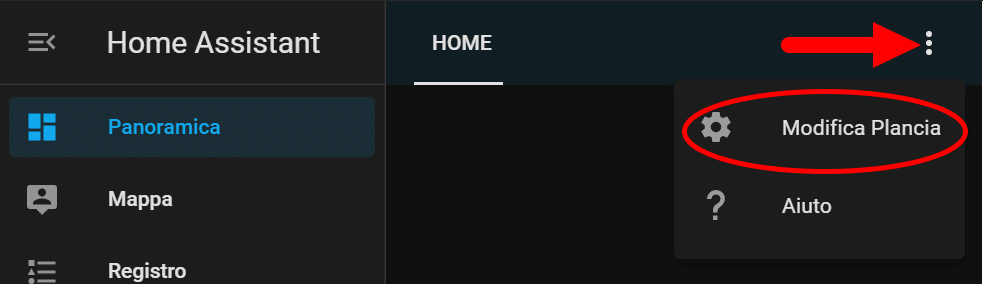
Siccome ho intenzione di collegare anche l’auto ad Home Assistant (ho scritto una guida apposita a riguardo) ho deciso di creare una plancia dedicata alla gestione delle auto (se volete potete saltare questa sezione e passare alla successiva ). Per fare questo è sufficiente selezionare “modifica plancia” dalla sezione Panoramica di Home Assistant per entrare nell’editor.

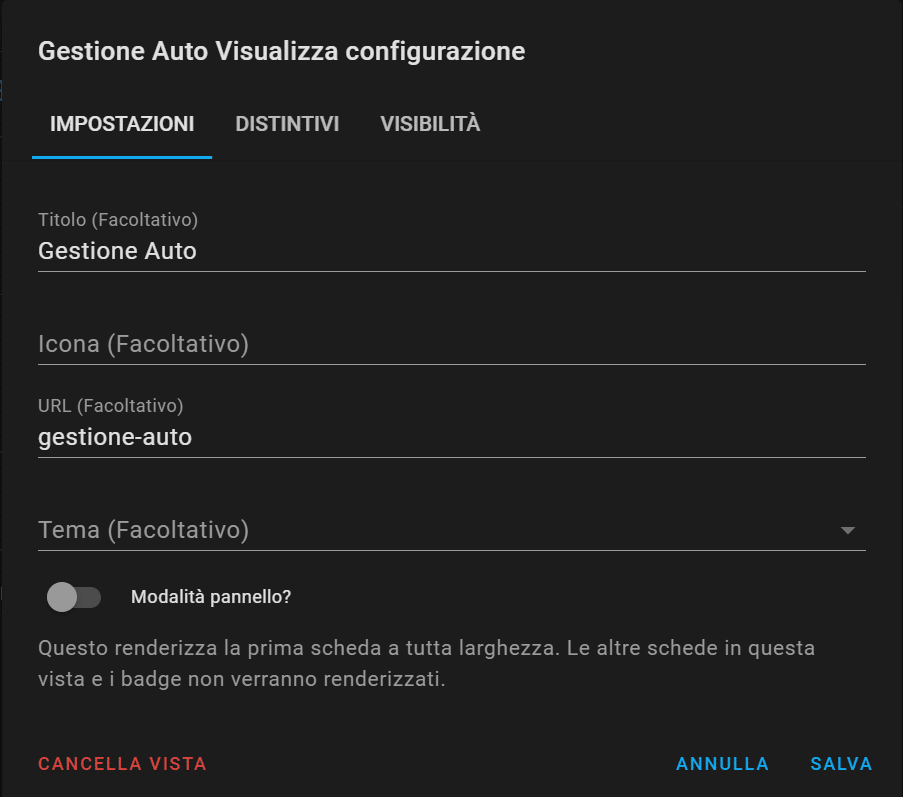
Dopodiché basterà premere il tasto “aggiungi” (quello con l’icona + ) ed inserire le informazioni necessarie come in figura:

Infine premere “salva” e spostarsi nella plancia appena creata.
Aggiunta di una scheda per il controllo della wallbox Prism in Home Assistant

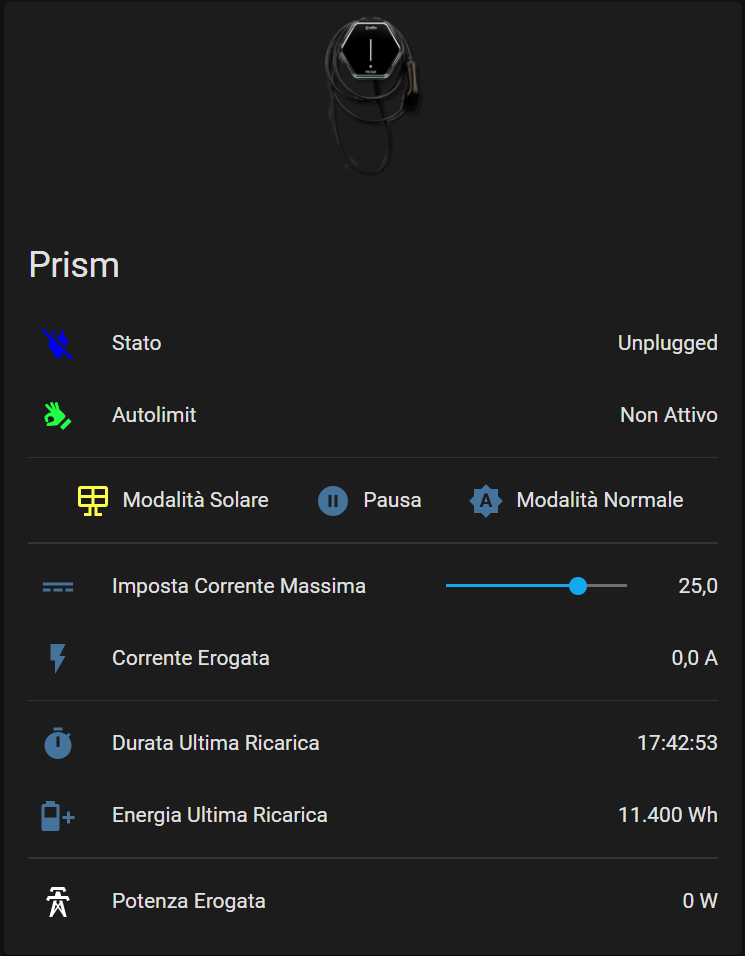
Finalmente possiamo creare la nostra plancia personalizzata. Per fare questo è sufficiente cliccare su “Aggiungi Scheda” (se il tasto non è visibile guarda la sezione precedente per capire come aprire l’editor della plancia). Per usare la stessa plancia che utilizzo io basta selezionare l’opzione “Manuale” e copiare il codice seguente, per poi premere salva (do per scontato che l’immagine caricata all’inizio della guida sia salvata con lo stesso nome e nella stessa cartella del mio server):
type: entities
entities:
- entity: sensor.prism_state
- entity: sensor.prism_autolimit
- type: divider
- type: buttons
entities:
- entity: input_boolean.prism_solar_mode
name: Modalità Solare
- entity: input_boolean.prism_pause_mode
name: Pausa
- entity: input_boolean.prism_normal_mode
name: Modalità Normale
- type: divider
- entity: input_number.prism_max_current_set
- entity: sensor.prism_current
icon: 'mdi:flash'
name: Corrente Erogata
- type: divider
- entity: sensor.prism_session_duration
icon: 'mdi:timer'
name: Durata Ultima Ricarica
- entity: sensor.prism_energy_last_session
icon: 'mdi:battery-positive'
name: Energia Ultima Ricarica
- type: divider
- entity: sensor.prism_power
name: Potenza Erogata
icon: 'mdi:transmission-tower'
header:
type: picture
image: local/myimages/prism2.png
tap_action:
action: none
hold_action:
action: none
title: Prism
show_header_toggle: false
state_color: trueIn alternativa è possibile anche creare la scheda usando l’editor visivo (potete anche modificare visivamente la scheda da me creata copiando il codice, salvandolo e premendo il tasto “Mostra Editor Visivo”).
Conclusione
Questa era la seconda parte della guida per l’integrazione della wallbox Prism in Home Assistant. Possiamo ora controllare la Prism direttamente in Home Assistant e questo ci permetterà di creare automazioni interessanti, come ad esempio controllare altri dispositivi utilizzando il tasto touch presente sulla wallbox Prism, oppure creare modalità di ricarica personalizzate (ad esempio per ricaricare prelevando dalla rete sollo nelle fasce orarie più economiche).
Se questa guida ti è piaciuta segui il mio blog sui canali social (clicca sulle icone in fondo alla pagina) per essere informato su tutti i nuovi articoli che scriverò.